ブログを始めて2ヶ月弱が経過しました。
グーグルアドセンスに合格しない初心者ブロガーです…
こんな私ですが、思い切って自己投資として、ワードプレスの有料ブログテーマである「SWELL」を導入しました。
Wordのような操作性で記事が書けるため、最初はCocoonにてクラシックエディターを使用しておりました。
ただ、今後ワードプレスがブロックエディターに代わっていくとのことで、「SWELL」に切り替えた次第です。
「SWELL」は、
・非常におしゃれ
・直観的にブログ校正や記事作成ができる
・Cocoonに比べて表示速度が速い
などなど、他にも特長があると思いますが、優れた一面があります。
ただし、他のテーマにも言えることかもしれませんが、この「SWELL」にも相性の良くない「プラグイン」があります。
そこで、今回は、実際に導入してブログの挙動がおかしくなったプラグイン「Flying Scripts by WP Speed Matters」について確認していきます。
この記事の結論としては、
「SWELL」を使用している方は、「Flying Scripts by WP Speed Matters」のプラグイン導入は止めましょう!
です。
気になる方は、この記事をご覧いただけるとありがたいです。
是非、ご参考ください。
それでは、早速見ていきましょう!
↓こちらも読まれている記事です♪

このような方におすすめ
・最近ブログを始めた方
・有料ブログテーマ「SWELL」に関心のある方
・「SWELL」を導入されている方
・「SWELL」の不具合情報が気になる方
・プラグイン「Flying Scripts by WP Speed Matters」を導入されている方
など
「Flying Scripts by WP Speed Matters」導入で起こる不具合

それでは、早速、プラグイン「Flying Scripts by WP Speed Matters」
導入で起こる不具合ですが、
などです。
とりあえず、確認できたものでこれだけあったので、他にも不具合事象があるかもしれません。
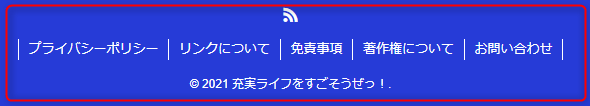
フッターが設定どおりに表示されない
下記キャプチャの赤枠箇所ように、フッターに「プライバシーポリシー」や「免責事項」などを設定しましたが、表示されませんでした。

「Flying Scripts by WP Speed Matters」 を無効化すると、解消されました。
サイドバーが設定どおりに表示されないことがある
「SWELL」では、パソコン用とスマホ用にサイドバーの表示方法を変更できるのですが、パソコン用とスマホ用にうまく切り分けができませんでした。
何度トライしてもスマホ用がうまく表示されないという事象が発生しましたが、「Flying Scripts by WP Speed Matters」 を無効化すると解消されました。
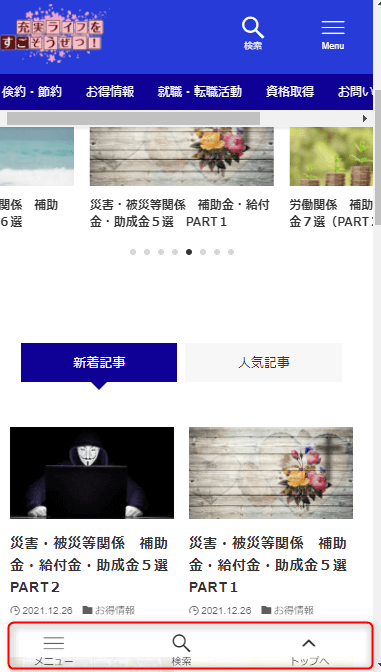
スマホ用の「Menu」ボタンを押しても未反応
下記キャプチャの赤枠箇所にある「Menu」ボタンについて、スマホにて自身のブログを開いて「Menu」ボタンを押しても全く反応なしです。

ただ、こちらも 「Flying Scripts by WP Speed Matters」 を無効化すると解消されました。
スマホ用の「検索」ボタンを押しても未反応
続いて、下記キャプチャの赤枠箇所にある「検索」ボタンについても、スマホにて自身のブログを開いて「検索」ボタンを押しても全く反応なしです。

ただ、こちらも 「Flying Scripts by WP Speed Matters」 を無効化すると解消されました。
スマホ用のフッターボタンが表示されない
さらに、下記キャプチャの赤枠箇所にあるスマホ画面での「フッターボタン欄」について、スマホにて自身のブログを開いてもこの「フッターボタン欄」が表示されませんでした。

ただ、こちらについても 「Flying Scripts by WP Speed Matters」 を無効化すると解消されました。
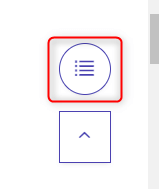
投稿記事画面の右下にセットした「目次ボタン」が出てこない
最後に、下記キャプチャの赤枠箇所にある投稿記事内右下の「目次」ボタンについて、スマホにて自身のブログを開いて「目次」ボタンを押しても全く反応なしです。

ただ、こちらについても 「Flying Scripts by WP Speed Matters」 を無効化すると解消されました。
有料ブログテーマ「SWELL」とは

私が現在使用している有料のブログテーマである「SWELL」とは、了さんが開発したものです。
価格は、17,600円(税込 2022年1月現在)と、他の有料ブログテーマに比べて高めですが、その価格を上回る特長があると感じています。
できれば、最初から導入をしておけば良かったです。
正直、40記事ほどしか書いていませんが、Cocoonで作成したものを修正する必要がありますので、ちょっと面倒ですわ…
と、愚痴はここまでとして、
主な特長としては、以下のとおりです。
1⃣最新のブロックエディター『Gutenberg』に完全対応
2⃣「SWELLボタン」や「投稿リスト」など充実したカスタムブロックを採用
3⃣プログラミング不要で、感覚的サイト校正が可能
4⃣非常に美しいビジュアル
5⃣100%GPLテーマで複数サイトで使用可能
6⃣高速化機能などSEO対策も充実
という感じで、非常にシンプルで初心者でも使いやすい設計となっています。
私自身、まだグーグルアドセンスに合格していないなどブログのマネタイズはできておりませんが、この「SWELL」を活用してブログを書いていこうと思います。
プラグイン「Flying Scripts by WP Speed Matters」とは

「Flying Scripts by WP Speed Matters」 とは
ワードプレスのプラグインである「Flying Scripts by WP Speed Matters」ですが、「使用していない JavaScript の削除」をしてブログの表示速度を劇的に改善させるものです。
ブログの表示速度を計測する「PageSpeed Insights」で良く指摘を受ける「使用していない JavaScript の削除」の不要なJavaScriptを削除してくれる秀逸なプラグインです。
ただし、先ほど確認したとおり、「SWELL」をブログテーマとして使用している場合、多くの不具合が生じる可能性があります。
したがって、ブログ表示の高速化を重視するか、「SWELL」を優先するかを選択する必要があります。
個人的には有料でもありますので、「SWELL」を購入した場合は「SWELL」優先で問題ないと思います。
「PageSpeed Insights」 の有効化・無効化によるサイト表示速度の違い
一応、念のため「PageSpeed Insights」の有効化・無効化によるサイト表示速度の違いについても確認しておきましょう。
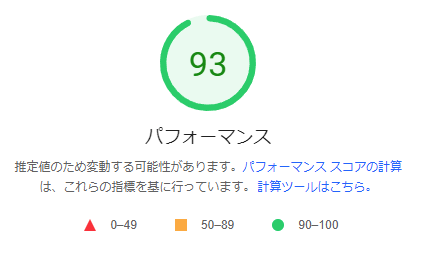
◆「PageSpeed Insights」を無効化した場合

◆「PageSpeed Insights」を有効化した場合

どうですか?
この圧倒的なブログ表示速度改善力!笑
正直、めっちゃ使いたいプラグインですが、残念ながら「SWELL」との相性は良くありません、というかちゃんと動きませんので、使用したくてもできません。
まだ「SWELL」を採用していない方は、別のブログテーマとこの「PageSpeed Insights」を有効化してサイト表示速度を上げるのも1つでしょう。
ただ、個人的な実感としては、そこまでスマホなどでのブログの表示速度の違いを実感しておりませんので、 「PageSpeed Insights」 で表示速度の点数が低くても影響ないのでは?と考えております。
ですので、あくまでプラグインは便利に効率的にブログ運営を行うために必要なアイテムであり、プラグインの有効性をそこまで優先しないくても良いと考えます。
まとめ
いかがでしたでしょうか。
「Flying Scripts by WP Speed Matters」というプラグインはブログの表示高速化にとても便利なものです。
ただ、不具合事象を発生させてまともなブログ運営ができないため、「SWELL」に対して相性の悪いプラグインであると考えられます。
残念ながら、「SWELL」を使用されている方は、このプラグインを諦めて他の高速化プラグインの導入を検討しましょう。
今のところ他のプラグインによる不具合は体感しておりませんが、新たな問題が発生した場合は都度発信したいと思います。
ではでは。今日もありがとうございました!