初心者ブロガーです。
2021年11月中旬にブログを始めました。
コンスタントに記事をアップしていますが、未だグーグルアドセンスに受からないっす…(@_@;)
ブログをマネタイズすることより、そもそもブログの書き方やワードプレスに導入するプラグインってどのようなものがあるのかわからないですよね。
私も最初は全然わかりませんでしたし、ネットで検索したものをとりあえず入れては消してを繰り返していました。
ただ、ブログを始めて2か月目になり、ある程度使える初心者向けのプラグインがわかってきました。
そこで、今回は、こんな私がネットで検索をしまくって入手した情報を基に導入したおすすめプラグインを紹介します。
それでは、早速見ていきましょう!
↓こちらも読まれている記事です♪

このような方におすすめ
・最近ブログを始めた方
・初心者向けのプラグインを知りたい方
・プラグインについてまとまった情報を得たい方
・毎日ブログで悩んでいる方
など
おすすめ(私が導入している)ワードプレスプ・ラグイン19選 PART1

それでは、早速、私が現在導入しているおすすめプラグイン21選を列挙していきます。
3部構成でPART1~3に分けて記載します。
おすすめプラグイン19選
では、19選の一覧はこちらです。
です。
結構多いですよね。汗
サイトを軽くしたいのでもっと減らしたいのですが、私自身どれを減らして良いか正直見定めができていないので…笑
もっと勉強していきます!
プラグインとは
次に、先ほどからプラグインという言葉が出てきていますが、プラグインとは一体なんでしょうか。
このプラグインとは、ワードプレスなどのブログの機能の拡張、つまり、使い勝手をよくするツールの総称です。
このプラグインの数は多く、自身の目的に合わせて必要なプラグインを導入していきます。
ただし、私みたいに入れすぎるとサイトの表示速度などに影響ができますので注意が必要です。
一般的に何個までプラグインを入れても大丈夫かは議論のあるところですが、10~20個が目安といえるでしょうか。
プラグインのインストール方法
ここでは、簡単にプラグインのインストール手順について見ていきます。
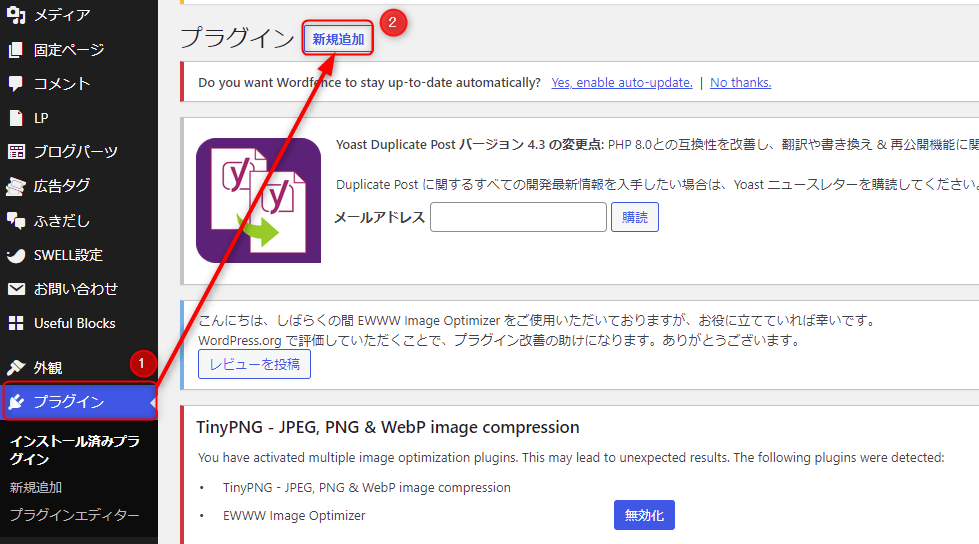
ワードプレス画面左側のダッシュボード内にある「プラグイン」をクリックして、「新規追加」ボタンをクリックする

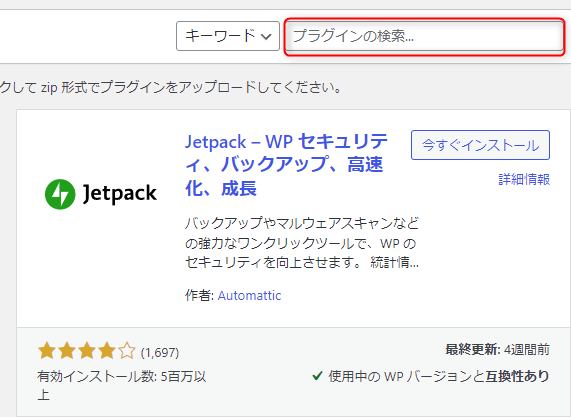
検索までにキーワードを入力して検索を実行
該当プラグインが表示されると、「今すぐインストール」ボタンをクリック

インストール後に「有効化」ボタンが表示されるので、クリックして有効化
有効化されると下記のように「有効」と表示される

これで、インストール及び有効化の完了です。
プラグインによってはこの工程だけで実装できるものもあれば、プラグイン個々の初期設定を行う必要な場合もありますので、導入されるプラグイン毎にご確認ください。
ワードプレス(WordPress)とは
そもそも、本日のメインテーマであるプラグインの導入先であるワードプレス(WordPress)とは何でしょうか。
ワードプレスとは、サイトやブログを簡単に作成することができる仕組みのことであり、オープンソースのブログ投稿の管理システムです。
オープンソースであるので配布自体は無料ですが、ブログやサイトを始めるにはデータを保管・管理するサーバーが必要ですので、実質はサーバー代がかかります。
現在、XサーバーやConoHaWINGなどがサーバーとしてはメジャーです。
私もこのワードプレスを使用しておりますが、より便利に効率的にブログを運営するため、有用なプラグインを多数導入しています。
これから、この導入しているプラグインについて見ていきます。
個々のプラグインについて
このPART1の記事では、①BackWPup~⑦Invisible reCaptchaまでの7つのプラグインについて確認していきます。
<1番目> BackWPup

「 BackWPup 」とは、設定スケジュールを基に、ワードプレスのファイルとデータベースの両方について定期的にバックアップを自動で行ってくれる無料プラグインです。
私はブログを始めて間もないですが、何度か重大なエラーでログインできなかったことがあります。
「あのままログインできなければ・・・」なんてことも起こりえます。
特に稼いでいる方は稼いでいる記事のデータがなくなると生活が成り立たなくなりますので、死活問題です。
そこで、復元するためのデータをバックアップしておくことは非常に重要となります。
この復元をスケジューラーにて設定(毎日や毎週など)することで自動でデータのバックアップを取ることができます。
あとは、必要に応じてバックアップしていたデータをダウンロードすれば、今まで積み重ねてきたデータを失わずに済みますので、ブログを開設したら必ず入れておきたいプラグインです。
<2番目>Broken Link Checker

「 Broken Link Checker 」とは、自身のブログ内に貼った外部リンクや内部リンクのリンク切れを自動で検知・通知してくれるプラグインです。
私はまだまだ記事が少ないので、自身のある記事を別の記事に内部リンクとして貼るケースは多くありません。
ただ、内部リンクのみならず外部リンクも貼るケースが今後は多くなると想定されます。
皆さんもブログを進めていくとそういったリンク貼りを行うことになりますが、何かしらの影響でそのリンク先を参照できない場合、記事の信頼性や利便性は大きく低下します。
そこで、そのリンクが切れているかをチェックして、自動で通知してくれるこの「Broken Link Checker」を入れると、そのリンク切れにいち早く気づき対応できるようになります。
特に記事の数が多くなってくると非常に便利になると思いますので、是非こちらも導入を検討しましょう。
<3番目> Contact Form 7

「 Contact Form 7 」とは、お問い合わせフォームをワードプレスに簡単に設置できる無料のプラグインです。
企業案件の依頼や著作権侵害などの警告をお問い合わせフォーム経由で連絡してくるケースもあるとのことで、お問い合わせフォームを設置していると、これらの連絡に適切に対応できます。
そのため、このお問い合わせフォームを簡単に設置できるプラグインは便利です。
簡単な作業で設置できますので、こちらもおすすめです!
<4番目> EWWW Image Optimizer

「 EWWW Image Optimizer 」とは、ブログにアップロードする画像を圧縮してブログなどの表示速度を高速化する無料のプラグインのことです。
ブログ開設初期にこの「 EWWW Image Optimizer 」を導入しておけば、新たにアップロードする度にその画像を自動で圧縮してくれます。
そのため、ほとんど手間がかかりません。
画像のデータサイズが無駄に大きいとサイトの表示速度に影響が出ますので、こちらもインストールしておくと便利でしょう。
設定は少し複雑で、「WebP変換」にチェックを入れたり、「画像をリサイズ」にチェックを入れたりと、いくつかの設定作業はあります。
ここでは割愛をしますが、一旦設定してしますと記事作成毎に行う必要がないので、ブログ開設初期に設定しましょう。
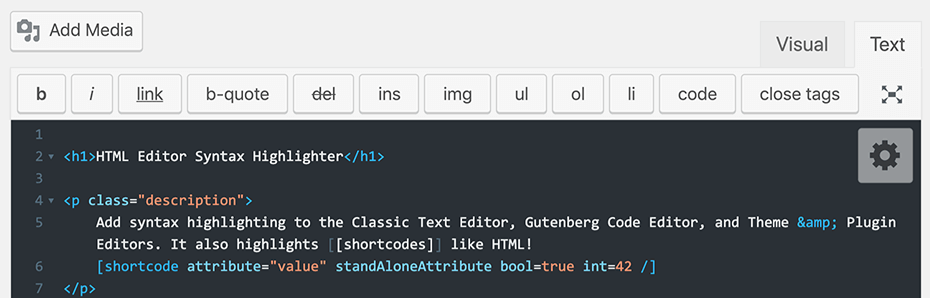
<5番目> HTML Editor Syntax Highlighter

「 HTML Editor Syntax Highlighter 」とは、 エディターに書いたコードを見やすくする無料プラグイン です。
正直、私はプログラミングやコードをあまり理解できておりませんのでこのプラグインを使いこなせていません。
ただ、このプラグインはエディターに表示するCSSやHTMLなどのコードを見やすくすることができるものですので、コードを触ったりできる方は是非活用しましょう。
また、私もたまにしますが、見よう見まねでCSSなどにコードを追記して微修正する作業などに適していますので、ご参考ください。
とはいえ、コードやプログラミングが邪魔くさいという方は、手っ取り早く「SWELL」などの有料ブログテーマを購入して対応しましょう!笑
<6番目> Intuitive Custom Post Order

「 Intuitive Custom Post Order 」とは、 直感的に項目 (投稿、ページ、カスタム投稿タイプ、カスタムタクソノミー、サイト) の順序を変えることができる無料のプラグインです。
事前の設定時にチェックした項目(投稿、ページ、カスタム投稿タイプなど)を投稿一覧の画面でドラッグ&ドロップで並び替えが可能となります。
記事投稿の順番や下書きの記事、非表示の記事など必要に応じて並び替える場合にこのプラグインをインストールしておくと、簡単に行えます。
初期設定も並び替えを行いたい項目にチェックを入れるだけで完了しますので、記事投稿一覧で並び替えを行いたい場合にはインストールをお勧めします!
<7番目> Invisible reCaptcha

「 Invisible reCaptcha 」とは、ワードプレスのログイン画面などのフォームに認証機能を設置でき、不正ログインやスパムメールを防止するためのプラグインです。
この「 Invisible reCaptcha 」は、ログインフォームや上記で確認をした「Contact Form 7」のお問い合わせフォームなどに対応しています。
お問い合わせフォームやコメント欄などのスパム対策ができるのは非常にありがたいことです。
スパム対策や不正ログインに神経を使わずに記事作成に対して有効に時間をとれるので、必ず導入したいプラグインです。
<8番目> Login rebuilder

「 Login rebuilder 」とは、 自身サイトに新しいログインページを作成でき、管理者(作成者)とその他の者とのログインURLを変更できるプラグインです。
通常、ワードプレスの管理者URLは「ドメイン名/wp-admin」となっていますので、自ずと各サイトの管理者URLがわかってしまいます。
なので、攻撃者はこのURLを突破すれば簡単に管理者URLへログインできてしまう恐ろしい状況となります。
そこで、そもそものURLを変更することで、この攻撃者からの攻撃を防ごうというコンセプトです。
このプラグインの設定はとても簡単で、「無効なリクエスト時の応答」で「サイトトップリダイレクト」を選択し、新たなログインファイルを設定するだけです。
これで、「そもそも、攻撃者にログインをさせる機会すら与えない」という状況を作ることに成功です!
必ず最初の方でインストール・設定しましょう♪
<9番目> Pochipp

「 Pochipp 」とは、 Amazon・楽天市場・Yahooショッピングなどのアフィリエイトリンクを簡単に作成・管理できる、ブロックエディターに最適化されたプラグインです。
よくブログサイトやアフィリエイトサイトで見かける商品紹介が貼ってあるリンクつきの枠(楽天市場ボタンや商品画像など)があると思います。
このプラグインをインストール・有効化すると、簡単にそのような商品リンク付きの商品紹介枠を設定できます。
このプラグインの特長は、
「 Pochipp 」 の特長
- セール情報などの終了時間などを指定して表示できる
- ワードプレスの最新ブロックエディターであるGutenbergに対応している
- カスタムボタンも作成可能
です。
私自身、まだまだこのプラグインにお世話になることはないと思いますが…苦笑
アフィリエイトをしていこうという方は、是非おすすめです!
<10番目> SEO SIMPLE PACK

「 SEO SIMPLE PACK 」とは、 ページごとのmetaタグやOGPタグを簡単に設定・カスタマイズできるとてもシンプルなSEOプラグイン です。
何のこっちゃって感じですが、ブログにおいて収益を得るためにはGoogleなどの検索エンジンで上位表示をさせる必要があります。
その検索エンジンでの上位表示を実現するために行う対策全般のことを「SEO対策」といいます。
このSEO対策を効率的に、そして簡単に行うプラグインがこの「 SEO SIMPLE PACK 」です。
このプラグインですが、一言でいうと、SEO対策に必要なすべての機能が揃っており、私が導入をしている「SWELL」というブログの有料テーマとも相性の良いものです。
なので、とりあえずブログを始めて「SWELL」を導入してみたという方におすすめですし、「SWELL」を使用していなくてもSEO対策になるので、良かったらインストールをしてみてくださいね!
<11番目> Simple Custom CSS

「 Simple Custom CSS 」とは、
<12番目> TinyPNG – JPEG, PNG & WebP image compression

「 TinyPNG – JPEG, PNG & WebP image compression 」とは、 画像を圧縮するプラグイン です。
このプラグインは、PNGやJPEGなどの画像ファイルを圧縮して、サイト表示の高速化に資します。
Webサービスである「 TinyPNG 」を通じてネット上で利用するものです。
月間500枚まで無料で利用でき、その利用枚数はもちろん翌月にはリセットされます。
ただし、500枚を超える場合は利用料金が発生するので注意です。
とはいえ、メールアドレスによるユーザー登録をすることで、月間500枚の画像圧縮によるサイト表示の高速化が期待できるので、是非インストールしておきたいところです。
ワードプレス内のプラグインの新規登録にてインストール
メールアドレスにてユーザー登録の実施
圧縮したい画像を選択して圧縮を実行
※500枚を超えると利用料金が発生するので注意!
<13番目> Useful Blocks

「 Useful Blocks 」とは、公式サイトにも書いているとおり痒いところに手がとどく、便利なブロックを集めたプラグイン です。
ワードプレスの最新ブロックエディターである「グーテンベルク」に対応しており、インストールするだけでブログのテーマに関係なく使える仕様となっています。
下記のとおり、公式サイトからブロックスタイルのイメージ画像を拝借しましたので、ご参考ください(https://ponhiro.com/useful-blocks/)。
◆比較ボックス

◆棒グラフ

◆評価ボックス

その他にも、「アイコンボックス」や「CVボックス」などがあります。
よく見かけるサイト並みに洗練されたブログ表示が出来るので、おすすめです♪
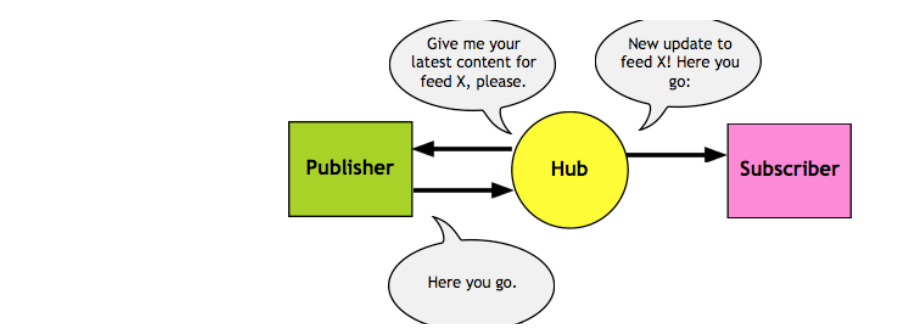
<14番目> WebSub (FKA. PubSubHubbub)

「 WebSub (FKA. PubSubHubbub) 」とは、自身のブログ記事を投稿・更新するとGoogleなどの検索エンジンへ自動で通知してくれるプラグインです。
Googleなどの検索エンジンに投稿・更新した記事などを認識(=インデックス)してもらえないと、永遠にネットで記事の検索がされず誰も見に来てくれません。
そこで、このプラグインを導入することで、Googleなどの検索エンジンに「記事を作成して投稿したよ」「記事をブラッシュアップして更新したよ」と自動で通知してくれます。
しかも、このプラグインはインストールをして、有効化するだけで機能を発揮してくれます!
これに対して、Googleサーチコンソールの「URL検査」で手動にて通知する方法もあります。
なので、このプラグインをおすすめはしていますが、記事投稿を毎日するわけではないし手動で確実に検索エンジンへ通知したい方は、インストールをしなくても問題ないかと思います。
その分、サイト表示の速度改善が期待できますので、お好みでどうぞ♪
- 「WebSub」を使用 : 自動通知
- Googleサーチコンソールにて「URL検索」を実施 : 手動通知
<15番目> Wordfence Security

「 Wordfence Security 」とは、ブログを攻撃者から守るセキュリティプラグインです。
有料版もありますが、無料版で十分でしょう。
インストールをして有効化、そして、使用登録と初期設定をすることで実装されます。
ただ、初期設定がやや複雑です。
全て英語表記ですし、いくつかの項目で設定がいるため、初期設定について詳しく記載のあるサイトを参照いただきながら設定を行っていただくことをおすすめします。
<16番目> WP Multibyte Patch

「 WP Multibyte Patch 」とは、文字化けを防ぎ、日本語環境の強化を図るプラグインです。
このプラグインは、日本語を利用する場合にバグを修正したり、機能強化を図ってくれるもので、我々日本人が日本語のサイトを作成する場合は、導入しておきたいものですね。
このプラグインの導入もいたって簡単で、インストールをして有効化するだけです。
ワードプレスは英語圏のソフトウェアですので、サイトやブログを確実に日本語に適用させるためにもブログ初期に導入しておくことをおすすめします♪
<17番目> WP-Optimize – クリーン、圧縮、キャッシュ

「 WP-Optimize – クリーン、圧縮、キャッシュ 」とは、 データベースをクリーンアップし、画像を圧縮し、ページをキャッシュして、サイトを高速かつ効率化するプラグインです。
このプラグインを導入することで、不要なデータの自動削除などによりデータベースが最適化され、サイトの表示速度が速くなります。
この自動削除は事前に設定しておくことで動きますので、「期限切れのキャッシュ」や「ゴミ箱に残ってい記事」など自動削除した対象を選択しておきましょう。
つまり、このプラグインは、インストールをして有効化し、必要な初期設定をするだけで機能を発揮してくれます。
是非、インストールしましょう♪
<18番目> XML Sitemaps

「 XML Sitemaps 」とは、自身のサイト構造をGoogleの検索エンジンに正しく認識させる手助けをするプラグインです。
このプラグインは、XMLサイトマップを自動に生成するものであり、ワードプレスの内部SEO対策として非常に重要です。
まずは、他のプラグインと同様にインストールをしてから有効化をしましょう。
その後、「基本的な設定」画面や「投稿の優先順位」画面、「Sitemapコンテンツ」画面などで必要な設定を行うことで実装されます。
さらに、Googleサーチコンソールへ作成をしたXMLサイトマップを登録することで、有用に動きます。
ちなみにこの「XML Sitemaps」ですが、昔「Google XML Sitemaps」と名付けられていたみたいで、新規登録の検索窓で検索しても出てこない場合があります。
その場合は、作者の「Auctollo」で検索してみてください。
表示されると思います。
また、この 「XML Sitemaps」 ですが、同じようにサイトマップを生成するプラグインである「All in One SEO Pack]と機能的に競合するので注意してください。
<19番目> Yoast Duplicate Post

ついに最後となりますが、「 Yoast Duplicate Post 」とは、ワードプレスの記事の複製が簡単にできる無料プラグインです。
このプラグインは、作成済みの記事の複製だけではなく、記事の書き換えや再公開機能もあり、非常に便利です。
導入方法は、まずインストールをして、有効化します。
その後、「複製元」画面にて「複製する投稿/ページの要素」にて複製したい内容を選択し、「プラグイン設定(権限)」画面や「プラグイン設定(表示)」画面にて必要な設定を行うことで稼働します。
私はまだブログを始めて期間が短いですが、運営が長期化してきて過去記事をリライトしたい場合など非常に使いやすい必須のプラグインとなるでしょう♪
早く、私も恩恵に授かりたいところですっ!笑
まとめ
いかがでしたでしょうか。
今回は、私が現在使用しているおすすめのプラグイン19選のうち、①BackWPup ~⑦Invisible reCaptchaまで見てきました。
正直、ブログ運営の諸先輩方からするとプラグインの数は多すぎるかもしれませんが、現状の私が理解できる範囲で使いやすいものをセレクトしているつもりです。
ブログを始めて間もない方にお役立てできる情報となっていれば幸いです。
次回のPART2では、⑧Login rebuilderr~⑬Useful Blocksまでを確認していきます。
引き続き宜しくお願いします。
ではでは。今日もありがとうございました!