初心者ブロガーです。
2021年11月中旬にブログを始めました。
コンスタントに記事をアップしていますが、未だグーグルアドセンスに受からないっす…(@_@;)
ブログをマネタイズすることより、そもそもブログの書き方やワードプレスに導入するプラグインってどのようなものがあるのかわからないですよね。
私も最初は全然わかりませんでしたし、ネットで検索したものをとりあえず入れては消してを繰り返していました。
ただ、ブログを始めて2か月目になり、ある程度使える初心者向けのプラグインがわかってきました。
そこで、今回は、こんな私がネットで検索をしまくって入手した情報を基に導入したおすすめプラグインを紹介します。
それでは、早速見ていきましょう!
↓こちらも読まれている記事です♪

このような方におすすめ
・最近ブログを始めた方
・初心者向けのプラグインを知りたい方
・プラグインについてまとまった情報を得たい方
・毎日ブログで悩んでいる方
など
おすすめ(私が導入している)ワードプレスプ・ラグイン19選 PART1

それでは、早速、私が現在導入しているおすすめプラグイン21選を列挙していきます。
3部構成でPART1~3に分けて記載します。
おすすめプラグイン19選
では、19選の一覧はこちらです。
です。
結構多いですよね。汗
サイトを軽くしたいのでもっと減らしたいのですが、私自身どれを減らして良いか正直見定めができていないので…笑
もっと勉強していきます!
プラグインとは
次に、先ほどからプラグインという言葉が出てきていますが、プラグインとは一体なんでしょうか。
このプラグインとは、ワードプレスなどのブログの機能の拡張、つまり、使い勝手をよくするツールの総称です。
このプラグインの数は多く、自身の目的に合わせて必要なプラグインを導入していきます。
ただし、私みたいに入れすぎるとサイトの表示速度などに影響ができますので注意が必要です。
一般的に何個までプラグインを入れても大丈夫かは議論のあるところですが、10~20個が目安といえるでしょうか。
プラグインのインストール方法
ここでは、簡単にプラグインのインストール手順について見ていきます。
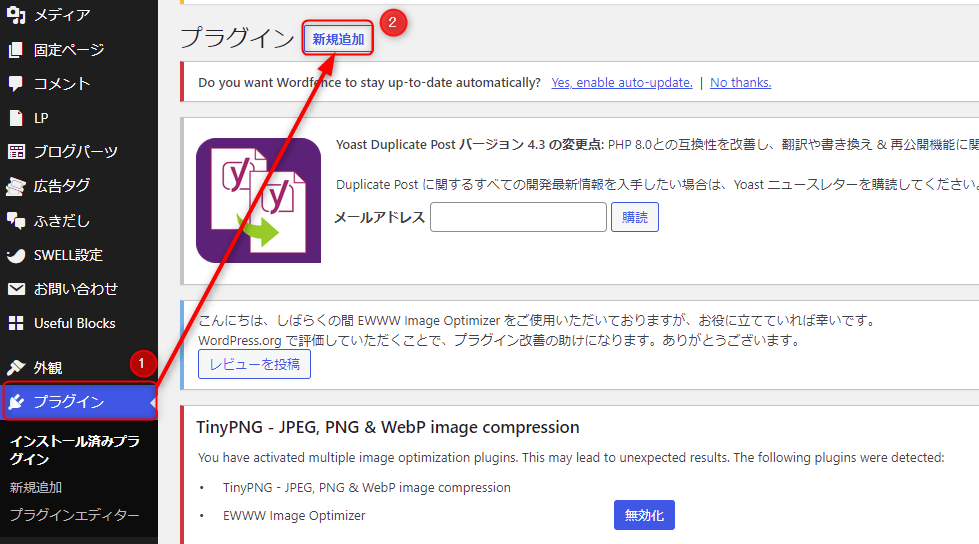
ワードプレス画面左側のダッシュボード内にある「プラグイン」をクリックして、「新規追加」ボタンをクリックする

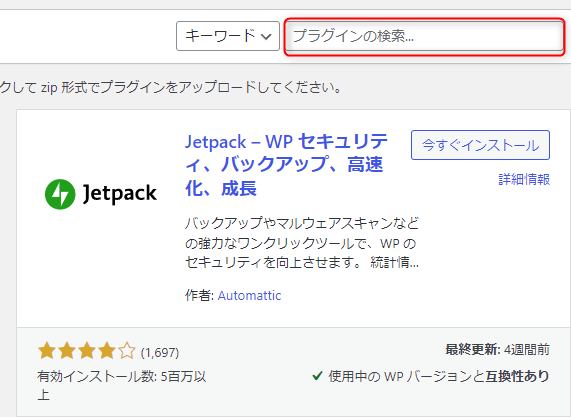
検索までにキーワードを入力して検索を実行
該当プラグインが表示されると、「今すぐインストール」ボタンをクリック

インストール後に「有効化」ボタンが表示されるので、クリックして有効化
有効化されると下記のように「有効」と表示される

これで、インストール及び有効化の完了です。
プラグインによってはこの工程だけで実装できるものもあれば、プラグイン個々の初期設定を行う必要な場合もありますので、導入されるプラグイン毎にご確認ください。
ワードプレス(WordPress)とは
そもそも、本日のメインテーマであるプラグインの導入先であるワードプレス(WordPress)とは何でしょうか。
ワードプレスとは、サイトやブログを簡単に作成することができる仕組みのことであり、オープンソースのブログ投稿の管理システムです。
オープンソースであるので配布自体は無料ですが、ブログやサイトを始めるにはデータを保管・管理するサーバーが必要ですので、実質はサーバー代がかかります。
現在、XサーバーやConoHaWINGなどがサーバーとしてはメジャーです。
私もこのワードプレスを使用しておりますが、より便利に効率的にブログを運営するため、有用なプラグインを多数導入しています。
これから、この導入しているプラグインについて見ていきます。
個々のプラグインについて
このPART2の記事では、⑧Login rebuilder ~⑬Useful Blocksまでの7つのプラグインについて確認していきます。
<8番目> Login rebuilder

「 Login rebuilder 」とは、 自身サイトに新しいログインページを作成でき、管理者(作成者)とその他の者とのログインURLを変更できるプラグインです。
通常、ワードプレスの管理者URLは「ドメイン名/wp-admin」となっていますので、自ずと各サイトの管理者URLがわかってしまいます。
なので、攻撃者はこのURLを突破すれば簡単に管理者URLへログインできてしまう恐ろしい状況となります。
そこで、そもそものURLを変更することで、この攻撃者からの攻撃を防ごうというコンセプトです。
このプラグインの設定はとても簡単で、「無効なリクエスト時の応答」で「サイトトップリダイレクト」を選択し、新たなログインファイルを設定するだけです。
これで、「そもそも、攻撃者にログインをさせる機会すら与えない」という状況を作ることに成功です!
必ず最初の方でインストール・設定しましょう♪
<9番目> Pochipp

「 Pochipp 」とは、 Amazon・楽天市場・Yahooショッピングなどのアフィリエイトリンクを簡単に作成・管理できる、ブロックエディターに最適化されたプラグインです。
よくブログサイトやアフィリエイトサイトで見かける商品紹介が貼ってあるリンクつきの枠(楽天市場ボタンや商品画像など)があると思います。
このプラグインをインストール・有効化すると、簡単にそのような商品リンク付きの商品紹介枠を設定できます。
このプラグインの特長は、
「 Pochipp 」 の特長
- セール情報などの終了時間などを指定して表示できる
- ワードプレスの最新ブロックエディターであるGutenbergに対応している
- カスタムボタンも作成可能
です。
私自身、まだまだこのプラグインにお世話になることはないと思いますが…苦笑
アフィリエイトをしていこうという方は、是非おすすめです!
<10番目> SEO SIMPLE PACK

「 SEO SIMPLE PACK 」とは、 ページごとのmetaタグやOGPタグを簡単に設定・カスタマイズできるとてもシンプルなSEOプラグイン です。
何のこっちゃって感じですが、ブログにおいて収益を得るためにはGoogleなどの検索エンジンで上位表示をさせる必要があります。
その検索エンジンでの上位表示を実現するために行う対策全般のことを「SEO対策」といいます。
このSEO対策を効率的に、そして簡単に行うプラグインがこの「 SEO SIMPLE PACK 」です。
このプラグインですが、一言でいうと、SEO対策に必要なすべての機能が揃っており、私が導入をしている「SWELL」というブログの有料テーマとも相性の良いものです。
なので、とりあえずブログを始めて「SWELL」を導入してみたという方におすすめですし、「SWELL」を使用していなくてもSEO対策になるので、良かったらインストールをしてみてくださいね!
<11番目> Simple Custom CSS

「 Simple Custom CSS 」とは、
<12番目> TinyPNG – JPEG, PNG & WebP image compression

「 TinyPNG – JPEG, PNG & WebP image compression 」とは、 画像を圧縮するプラグイン です。
このプラグインは、PNGやJPEGなどの画像ファイルを圧縮して、サイト表示の高速化に資します。
Webサービスである「 TinyPNG 」を通じてネット上で利用するものです。
月間500枚まで無料で利用でき、その利用枚数はもちろん翌月にはリセットされます。
ただし、500枚を超える場合は利用料金が発生するので注意です。
とはいえ、メールアドレスによるユーザー登録をすることで、月間500枚の画像圧縮によるサイト表示の高速化が期待できるので、是非インストールしておきたいところです。
ワードプレス内のプラグインの新規登録にてインストール
メールアドレスにてユーザー登録の実施
圧縮したい画像を選択して圧縮を実行
※500枚を超えると利用料金が発生するので注意!
<13番目> Useful Blocks

「 Useful Blocks 」とは、公式サイトにも書いているとおり痒いところに手がとどく、便利なブロックを集めたプラグイン です。
ワードプレスの最新ブロックエディターである「グーテンベルク」に対応しており、インストールするだけでブログのテーマに関係なく使える仕様となっています。
下記のとおり、公式サイトからブロックスタイルのイメージ画像を拝借しましたので、ご参考ください(https://ponhiro.com/useful-blocks/)。
◆比較ボックス

◆棒グラフ

◆評価ボックス

その他にも、「アイコンボックス」や「CVボックス」などがあります。
よく見かけるサイト並みに洗練されたブログ表示が出来るので、おすすめです♪
まとめ
いかがでしたでしょうか。
今回は、私が現在使用しているおすすめのプラグイン19選のうち、 ⑧Login rebuilder~⑬Useful Blocks見てきました。
正直、ブログ運営の諸先輩方からするとプラグインの数は多すぎるかもしれませんが、現状の私が理解できる範囲で使いやすいものをセレクトしているつもりです。
ブログを始めて間もない方にお役立てできる情報となっていれば幸いです。
次回のPART3では⑭WebSub (FKA. PubSubHubbub)~⑲Yoast Duplicate Postまでを確認していきます。
引き続き宜しくお願いします。
ではでは。今日もありがとうございました!